WEb geliştirme için ücretsiz ve kaliteli kaynakların bir listesini arıyorsanız doğru yere geldiniz, burada en iyi ve yüksek kaliteli web geliştirme için ücretsiz kullanabileceğiniz kaynak siteleri listeleyeceğim.
Kaynaklar, kodlama sırasında üretkenliği büyük ölçüde artırabildikleri için bir web developer için son derece önemlidir. Aylar boyunca birçok bağlantı topluyorum ve bazılarını sizlerle paylaşmak istiyorum, umarım benim için olduğu kadar sizin için de faydalı olurlar. Daha fazla uzatmadan işte bazı harika ücretsiz ve güncel kaynaklar!
İçindekiler
Illustrations
Error 404

This source is awesome for finding illustrations you can use for your website’s 404 page.
Blush

Blush allows you to download all their illustrations for free for commercial and personal use. It is amazing since it features many illustration styles that can be composed to create new ones. Also, they have a Figma plugin so you can immediately get working on them inside your designs.
Smash Illustrations

Smash Illustrations features trendy characters and simple illustrations for free in commercial and personal use. It features more than 250+ objects and characters, and 20+ unique scenes so you can compose them however you like.
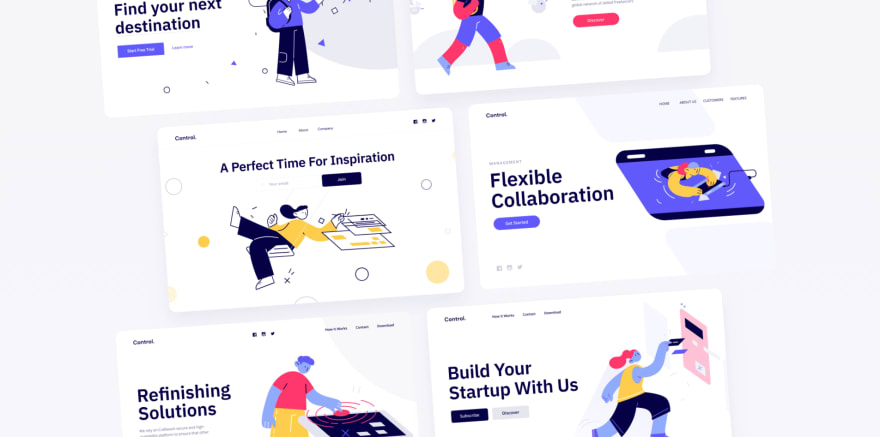
Control

Control features high-quality illustrations in solid and linear style for free. They are free to use in commercial and personal use however they are in .png format. If you need SVGs then you will have to pay $38 which isn’t that bad for illustrations of this quality.
DrawKit

DrawKit features 220+ free to use illustrations. They all come in SVG so you can create awesome compositions! Also, they offer animated illustrations using lottie which is huge for cool and sleek website development.
Open Doodles

If you are a fan of sketchy illustrations then you will love Open Doodles. All illustrations and free to download in SVG or PNG format. Also, they have a composition route and generator so you can get the doodles you need!
Free Illustrations

Free Illustrations feature many illustration backgrounds that are perfect for landing page development.
Mixkit

Mixkit is the Unsplash of illustrations, or that is their objective. It features many illustration categories and also stock videos and music, all free of charge.
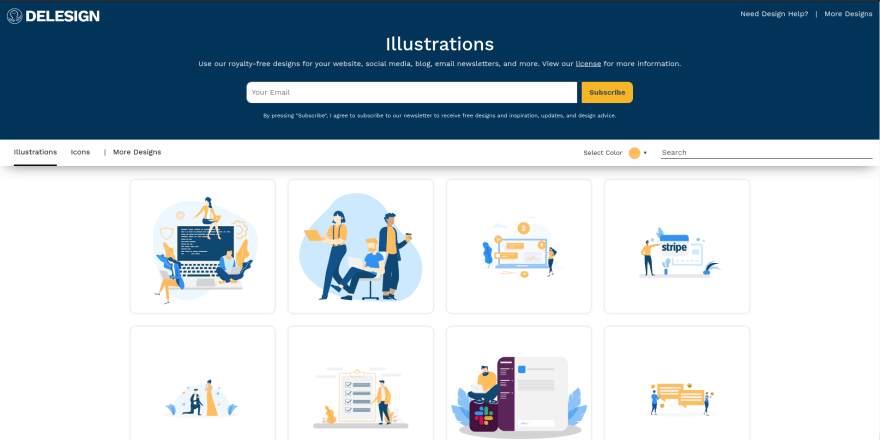
Delesign

Delesign gives you many clean illustrations for free. Their main strong point is their diversity.
Development
Majestic

Majestic is a zero-config UI for Jest which makes it easier to see tests log output, instead of using purely the terminal. It can be installed globally or just be opened in any repository using npx majestic
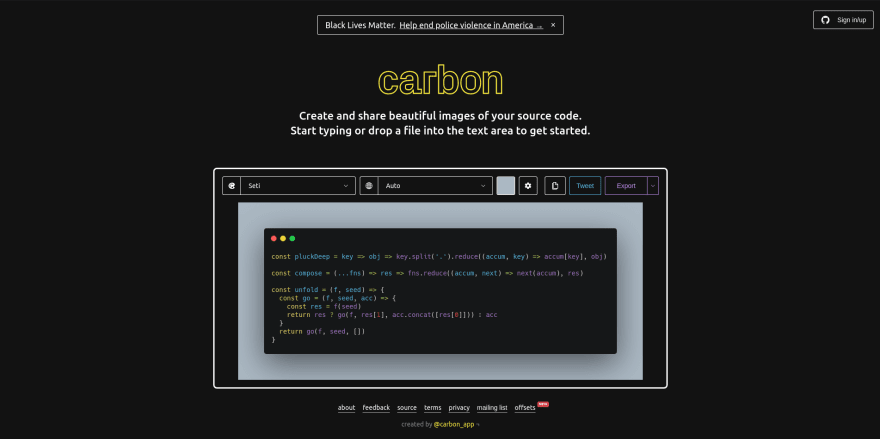
Carbon

Carbon is useful if you want to share sleek images of code snippets inside a tweet or blog.
Squoosh

Compress your images will almost unnoticeable quality loss. Also, you can edit image size and how much quality is lost making it a must for optimizing images for your site.
SVGOMG

SVGOMG delivers a GUI for optimizing your SVG files. Extremely important when working with SVGs for your site.
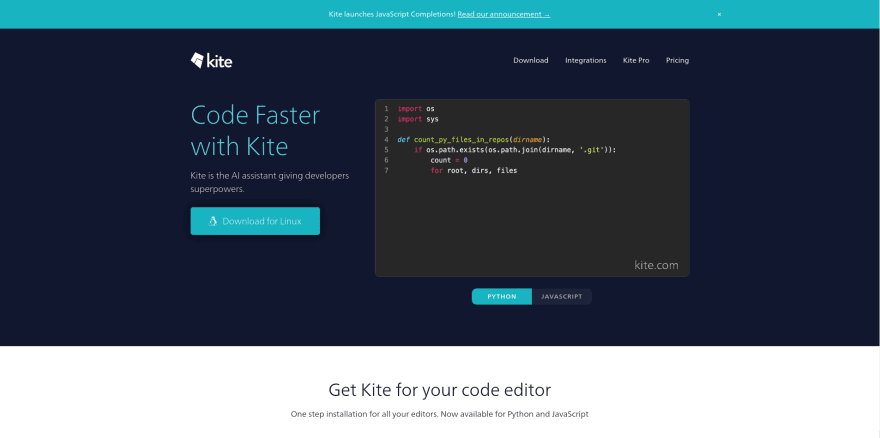
Kite

Kite is amazing for increasing your code productivity. I believe that in the future AI won’t take our jobs but it will be augmented by tools like this. It offers autocompletion in your favorite editors using machine learning trained with 2+ million repositories. It currently works only with Python and Javascript, but shortly, more languages will be available.
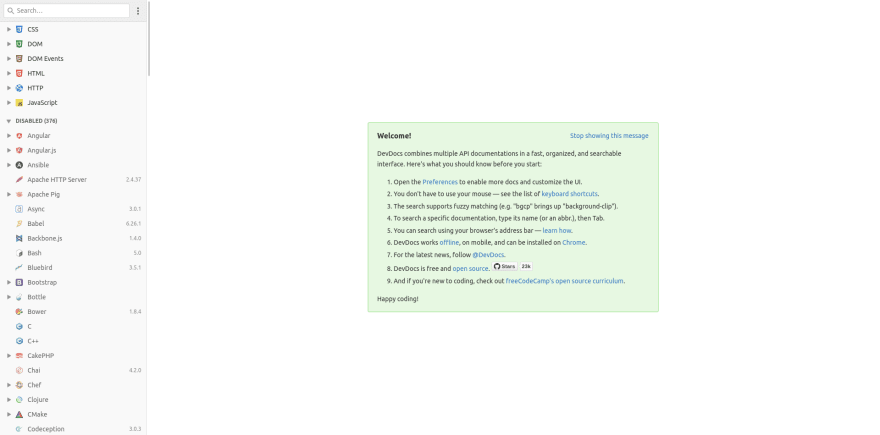
DevDocs

DevDocs is a documentation aggregator. It adds multiple libraries and API documentation in a clean and searchable interface. This is massive for general development so I highly recommend it.
DevHints

This website featured cheat sheets for many tools such as bash, React, go, sass, and many more.
Wappalyzer

Want to know the stack of your favorite website? Say no more, Wappalyzer allows you to know fairly quickly. They also have an extension so you find these on the go.
iHateRegex

This site is a holy grail for those that don’t want to create their own regex or search all through google. Think of it as google for regex.
LottieFiles

Ever heard of Lottie? I had not until I found this website. Lottie is a library that allows you to parse and run animations exported from Adobe After Effects. These animations are beautiful and LottieFiles houses thousands of these for free. However, take into consideration most of them have a CC-BY 2.0 license.
Shape Divider

Shape Divider allows you to generate sleek dividers for your website on the fly. It features a cool UI compared to other sites and works very well.
CSS
Animista

Need some CSS animations inspiration or snippets? Animista got you covered. It features many cool CSS effects that can speed up your development.
Pattern.css

Love to use patterns in your design? Then you will love this one. It is a CSS library that makes distinct classes available for you to create awesome patterns for your website.
CSSeffectsSnippets

Nifty CSS animations for your website.
98.css

98.css lets your nostalgic fantasies come true. If you need to build a website or electron app with Windows 98 style then 98.css will greatly help you.
Tailwind
TailwindComponents

Tailwind is very popular these days, and sites like this show why. TailwindComponents feature hundreds of community-built components using tailwind.css. Some of these have a very high quality so be sure to check it out!
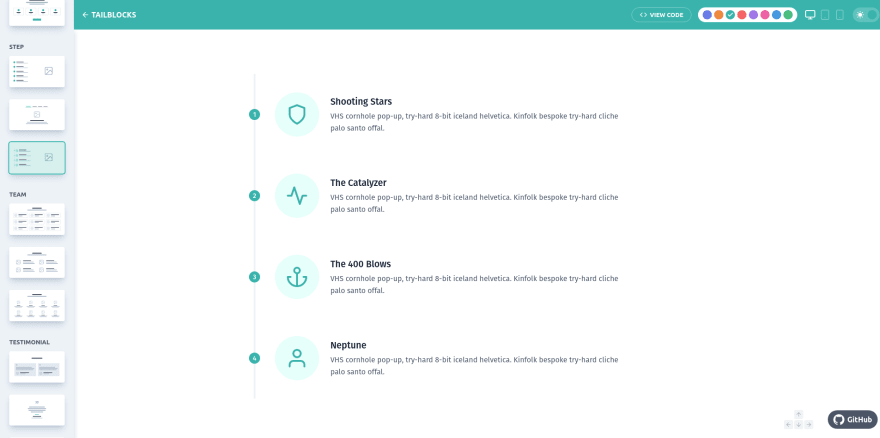
Tailblocks

Tailblocks features more high-quality Tailwind components. However, they provide a similar experience to bootstrap so you can create a whole website using these. Absolutely a must to speed development.
Design
colors.lol

Need palettes that are overly descriptive? Colors.lol is the right place to go to find these. They feature 10+ of these palettes which can make your design more vibrant.
ColorMind

Colormind generates color schemes using deep learning. You can lock the colors and get others that complement that one.
Ucraft Logo Maker

This is my go-to whenever I need a quick logo for a side project. They feature thousands of icons that can help you create many logo combinations. For free commercial and personal use, they let you download a PNG version of your logo.
AppMockUp

AppMockUp lets you generate mock-ups for Android and iPhones without much work. If you are a mobile developer be sure to check this one out.
Webframe

Webframe has thousands of design inspiration based on real websites.
FontSpark

FontSpark allows you to discover your next favorite font by generating different ones until you like it.
HackDesign

Have a lot of time and want to learn design? Then HackDesign is for you. This website features many lessons that can teach you what you need for becoming a designer.
Checklist Design

If you are designing or building a website these checklists can be a life-saver. They guarantee accessibility and great UX for different sections of your site such as forms, typography, buttons, and many more.
Remove BG

The title is pretty self-explanatory. This tool makes it a breeze to delete the background from your images so you can use it in your designs or website.
Unscreen

Just like remove.bg but for gifs and videos.
Productivity
Sejda

Sejda provides an online sleek PDF editor. Awesome for editing your CV!
GetTerms

GetTerms generates a Privacy Policy and Terms of Service tailored for your app. This is awesome for saving time in when building a web product.
Top Hunts Time Machine

This tool allows you to see the most famous products featured in Product Hunt. If you want to find resources be sure to check this out monthly.
Notion

Notion is so good. So good that it is in fact my daily writing platform. I just love how clean and efficient it is for blogging and note-taking.
Writty

Need a super lean and sleek editor for writing? Then you will like Writty. It features a super simple editor that saves all you write inside your browser so you don’t have to worry about it being exposed to the Internet so easily. Also, it is open-source which is a plus.
Grammarly

This is a must for writing anything on the Internet. I compare this tool to ESLint since it allows you to find errors before you even notice them. Developers can benefit from this whenever we are writing GitHub issue, a Stack Overflow question, …
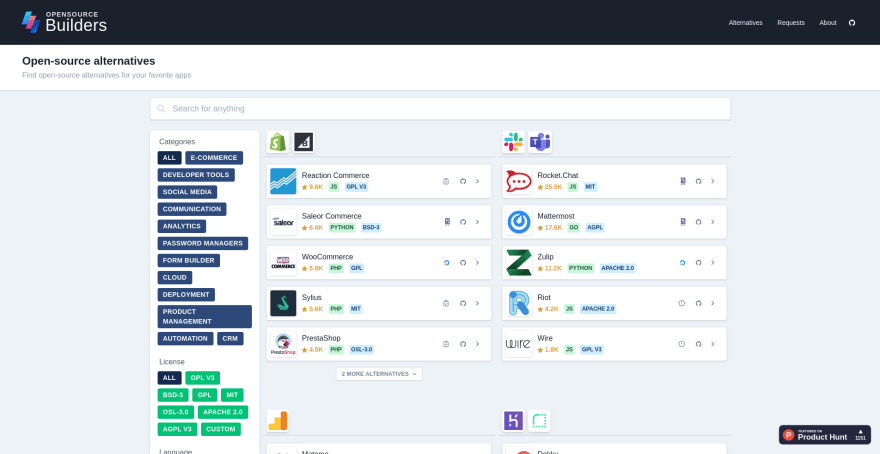
OpenSource Builders

OpenSource Builders offers many open-source alternatives to common products such as Facebook, Slack, Shopify, and many more.
Wave

If you are a freelancer or have your own business, Wave can help with accounting, invoicing, and receipts free on the web.
Clockify

A truly free time tracker for individuals and teams. Clockify allows you to log time easily and has many features for you to manage this data.
Untools

Untools features many thinking patterns that can help you during programming.
Son
Yazının orijinali Jose Felix’e aittir, adresi: https://twitter.com/Jose_R_Felix
Umarım tüm bu kaynaklar, daha iyi web siteleri ve uygulamalar oluşturmanıza yardımcı olur! Başka bir favori kaynağınız varsa, lütfen bunları Twitter’dan bana bildirin ekleyelim.
Daha güncel web geliştirme içeriği için beni Twitter’da takip edin! Okuduğunuz için teşekkürler! 😎
