CSS seçicileri nedir? CSS’de seçiciler, web sayfalarımızdaki stil vermek istediğimiz HTML öğelerini seçmek için kullanılan kalıplardır. Mesleki olmayan terimlerle ifade edersek; seçiciler bir DOM öğesini alıp ona stil uygulamak için kullanılır.
.Class
- Verilen class/sınıf adına sahip tüm elemanları seçer.
- Bir nokta (.) ve ardından sınıfın adını yazın.
Class="myClass"ile tüm p’yi seçecektir.

Child .class
- Bir sınıf hiyerarşisi kullanarak alt öğeyi hedefleyebiliriz.
- Ebeveyn sınıf adını, ardından bir boşluk ve ardından çocuğun sınıf adını yazmalıyız.
- Aşağıdaki örnek, paragrafa background-color: yellow ekleyecektir.

ID / #id
- Öğenin verilen id niteliğine sahip stilini belirleyin.
- Aşağıdaki örnekte giriş paragrafın kimliğidir.
- Öğeleri
#ekleyerek ve ardından öğenin id niteliğini ekleyerek seçiyoruz.

öğe etiketi / element tag
- Bir öğeyi doğrudan etiket adına göre seçebilir ve stilleri uygulayabiliriz.
- Bu durumda id veya sınıftan bahsetmek zorunda değiliz – sadece element adını stillerimize yazın ve ona özellikler ekleyin.
- Aşağıdaki örnek tüm
pöğelerini alacak ve ona stili uygulayacaktır.

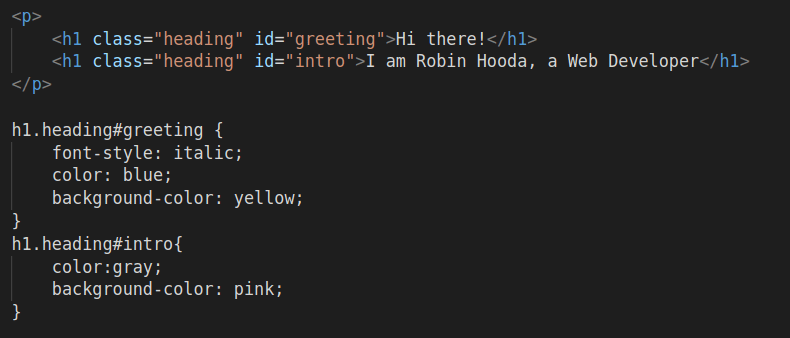
#ID, .class ve element / Mixture of #id, .class and element tag
- Aşağıdaki örnek, sırasıyla giriş olarak başlık ve id olarak adlandırılan sınıfa sahip tüm h1 öğelerini alacaktır.

- Çıktısı aşağıdaki gibi oalcaktır-

bitişik seçici / adjacent selector
- Yalnızca önceki öğeden önce gelen öğeyi seçer.
- Bu durumda, yalnızca her h1’den sonraki ilk paragrafta gri metin olur.

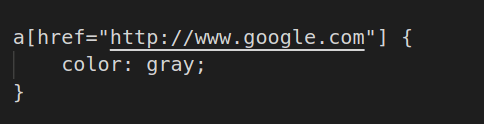
öznitelik seçici /attributes selector
- Yalnızca başlık niteliğine sahip bağlantı etiketlerini seçer.
- /www.google.com adresine bağlanan tüm bağlantı etiketlerinin stilini belirler

- Yıldız, ilerleyen değerin özniteliğin değerinde bir yerde görünmesi gerektiğini belirtir
- Bu, google.com, gmail.com, wikipedia.com gibi içlerinde -com- bulunan tüm bağlantıları kapsar.

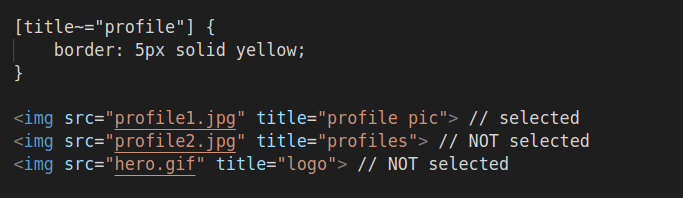
- Özellik “içerir” değeri.
- Tam bir kelime olması gerekiyor.

- Özellik “içerir” değeri.
- Tüm kelime olmak zorunda değil.

- Özellik “şununla başlar” değeri.
- Değer tam bir kelime olmalı.
- Ya tüm kelime.
- Veya ardından gelen kelime -.

- Özellik “şununla başlar” değeri.
- Değerin tam bir kelime olması GEREKMEZ.

- Özellik değeri “ile biter”.
- Değerin tam bir kelime olması GEREKMEZ.

Ben özellikle “öznitelik seçici /attributes selector” çok sevdim çünkü bu şekilde sayfada çok fazla değişken element seçebiliyorum ve gerçekten tasarım için çok faydalı oluyor.
Bu CSS seçiciler ile ilgili yazım gibi daha fazla CSS hakkında makale isterseniz beni Twitter’da takip etmeyi ve blogumun arşivlerinde gezinmeyi deneyin.
